2024. 01. 19. 기준으로 작성한 글입니다.
플러터 코딩 작업을 Visual Studio Code(이하 VSCode)에서 시작하는 방법을 다룬 글입니다.
플러터 설치 방법에 관해서는 아래 글을 참고해주세요!
https://noeulstory.tistory.com/5
[Flutter] 플러터 시작하기 - 설치 및 실행 (Windows)
2024. 01. 19. 기준으로 작성한 글입니다. 이전에 플러터 설치 방법에 관해 올려둔 글이 있었는데요, 오랜만에 들어와서 살펴보니 이전과 달라진 부분들이 있었기에 이렇게 다시 작성해 올려보려고
noeulstory.tistory.com
1. VSCode에서 플러터 프로젝트 만들기
1️⃣ VSCode를 실행합니다.
2️⃣ Control + Shift + P를 눌러 커멘드 패널을 열어주세요.
3️⃣ Flutter: New Project를 선택해주세요.

여러가지 플러터 플랫폼을 확인할 수 있습니다.
보통 Application을 많이 사용하나 자신에게 필요한 플랫폼을 선택해주세요!
이 글에서는 Application으로 예시를 이어나가겠습니다.
4️⃣ 플러터 프로젝트 폴더가 위치할 경로를 설정합니다.
경로까지 설정하셨다면 자동으로 VSCode에서 해당 위치로 이동한 후
플러터 프로젝트가 생성될 겁니다!
2. 안드로이드 에뮬레이터 생성하기
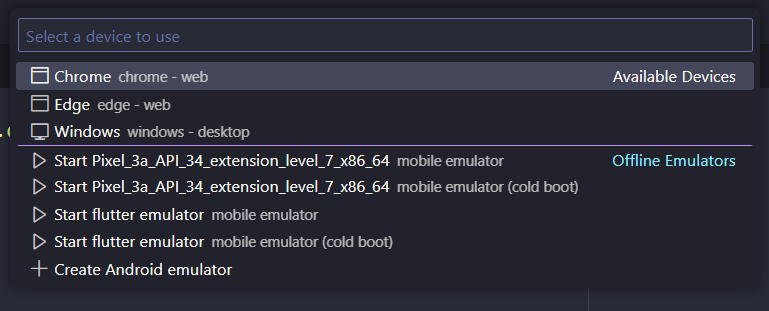
1️⃣ VSCode 하단 바에 Device 버튼을 클릭하기

2️⃣ Create Android emulator 클릭하기 (이미 만든 경우 Start flutter emulator 클릭하기)

3. 플러터 프로젝트 에뮬레이터에서 실행하기
1️⃣ 에뮬레이터를 켜둔 상태에서 /lib/main.dart에서 F5 눌러 디버깅 모드 실행하기
이제 VSCode에서 플러터 작업을 진행하실 수 있습니다!
읽어주셔서 감사합니다.
'APP > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 시작하기 - 설치 및 실행 (Windows) (2) | 2024.01.19 |
|---|---|
| [Flutter] 플러터 시작하기 - 다운로드 및 설정 (3) | 2023.11.25 |